Amitav Roy
Blog on web and travel
Creating Drupal forms, tabs and vertical tabs using Form API
Posted on 6 Aug 2012 by Amitav Roy

Sites are easy to create using Drupal CMS. But giving nice forms which client can use and set different things on the site will really make our life a lot easy. In this tutorial, I will show how we would use the Forms API and Vertical tabs to create pages in the admin section.
The Drupal 7 Form API is really come a long way with a lot of new features which I really like. One thing which I always use a lot if the vertical tabs. It allows us to categorize different type of settings just in one page and the client can use it with ease.
So, here is what we are going to do:
- Create three pages using hook menu
- Creating the form
So, here is the code where I have implemented hook_menu
The first item is creating a path [admin/jr] which is the main section. This is where the sub pages will fall into. It is always a good idea to have all the custom settings page inside a category so that your client can easily access it. For example, all the settings in my site is under admin/XXX :) he he he can’t reveal it.
The second and the third are the sub pages which later gets converted into tabs. Take a look at line number 23 which says MENU_DEFAULT_LOCAL_TASK. This means that the [admin/jr/contactform] is the first page that will come up when someone goes to [admin/jr].
And then the code for the form
Here the comments are more than enough I guess, but still. We need a main vertical tab form element which will contain all the sub tabs. Then we have two field sets which are the actual sub groups inside the vertical tab on line number 13 and 32. The rest are just text area.
And then I have added the submit function just in case. This does not do anything, but only so that the module does not fail.
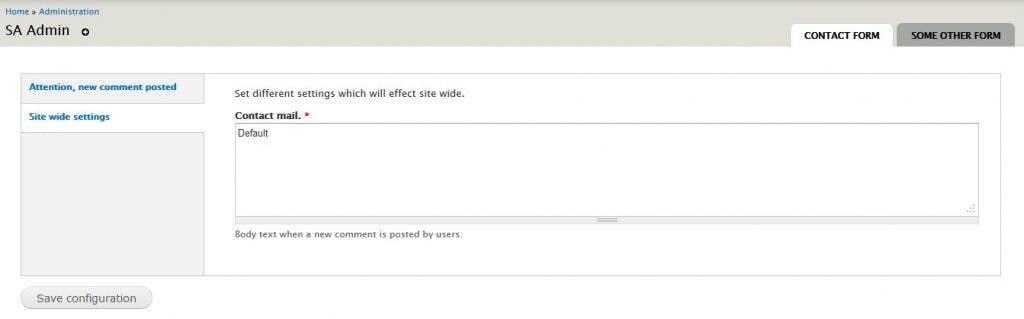
And this is my final output. You can download the code here.