Amitav Roy
Blog on web and travel
Single page app Angular JS $http inside Code Igniter using Twitter Bootstrap
Posted on 27 Sept 2012 by Amitav Roy

Angular JS is picking up a lot of appreciation for its powerful features. A javascript framework which makes HTML smarter. Following a MVC patter, this framework can not only reduce a hell lot of java script code in your application, but also give an very powerful user experience. In this tutorial, I will explain, how we can use Angular JS $http to get ajax data in JSON format and then quickly use that in our application inside Codeigniter environment using Bootstrap.
In this tutorial, I am starting with a very basic Code Igniter setup where I have included the Bootstrap CSS files and also, I am using the third party Code Igniter code which helps me create modular code. If you are not familiar with Code Igniter and it’s working, I would suggest you follow my tutorials on Code Igniter.
I have created a module named “Demo1”. The controller has two functions index and json_get_user. The index is being used to display the table of data which I am fetching through Ajax. And json_get_user is the function which simply takes the returned result from the model, converts it into a json_encoded string and returns to the ajax call.
Inside the mode, I have a function which queries the ‘temp’ table and returns all the records in the table.
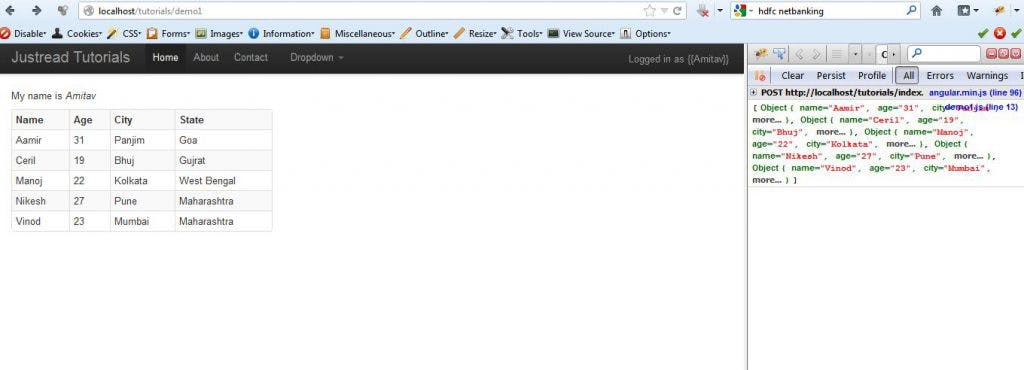
Now comes the view page. In this right on the first line, I have declared the div to be an ng-app which tells the Angular framework to parse data from this div. And also, I have mentioned that this div is being controlled by a controller ‘demo_home’ using the Angular tag ng-controller.
Next, I have a line of text inside a p tag which prints out “My name is” and then the name inside curly brackets means I am using an angular js variable. If you see my controller, you will find that I have declared the variable value inside the controller as “Amitav”.
After that, I started a table tag with first tr being the table head. And then if you see, I have used the ng-repeat function from Angular JS which is similar to a foreach loop. Here I am printing out the details of the user like user.name, user.city as I have declared ng-repeat=”user in users”.
And last but not the least the javascript file. Here I have a single function demo_home as I have declared in the view template. Inside this, $scope.name is where I have initialized the value of name as ‘Amitav’ and used that variable to print out my name.
The next is using $http to get ajax data. I have passed base_url as a javascript variable in my master template which is helping me shorten the url. As you can see, the url is pointing to the second function inside the Demo1 controller ‘ json_get_user’ which is providing the json output. On success, I am assigning the JSON data to users variable inside the scope which is looped through inside the view using ng-repeat.
And here is my end result a simple table with 5 user data.