Amitav Roy
Blog on web and travel
Part 4 – Basic CRUD with Codeigniter
Posted on 3 Mar 2013 by Amitav Roy

In this fourth part of the series, we will implement a basic CRUD for Books. We will set up the controller to have a listing, edit and delete page. The model will do the database level activity and the views will show the listing form and the edit form also.
From here I will use the module structure – the so called HMVC structure. If you are not sure on how to use this feature, then you can refer to this tutorial – Code Igniter and the HMVC architecture to work with modules. This is a great plug in for Codeigniter and this is the first one I add to a clean plate when I start a project.
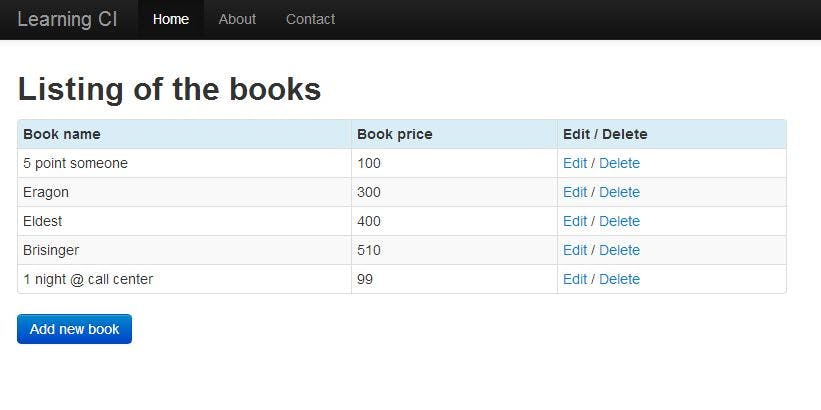
So, let’s start from the controller. I have the index which redirects to the listing page. On the listing page I have used the model’s get function without passing any id, so it will give me an array of all the available books.
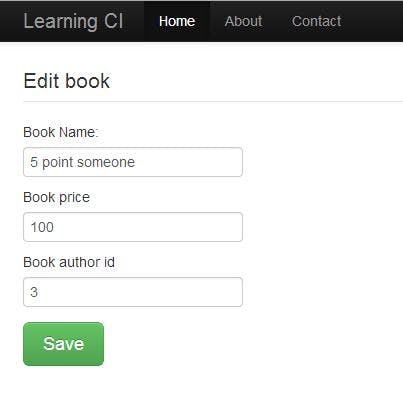
Next three are the add, modify and the remove functions. The add and modify renders view which has form but the remove function will only call the remove function from the model as per the id passed, delete the record and redirect to the listing page again.
The save and update function are the form submit pages where I have checked for the post data and passed the data to the model.
Then comes the model, here I have the get function which does two thing – one give me a list of all the records if the id is not passed. And if the id is passed then it will give me a row of result based of the id passed.
The other two are delete and add. The delete function is a simple removal of the record from the table based on the id passed. The add function (i know the name could have been better) does two things. If the id is present, will do an update or else it knows that it is an insert.
The rest of the code related to this tutorial is are three views which I have used – and that you can get on git hub under this link: Github